
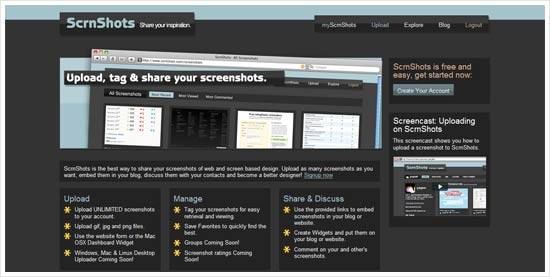
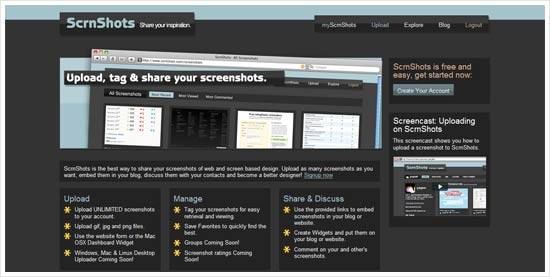
When I found a inspiring websites, normally I will make a screenshot of the site. Until now, I had collected quite a bunch of screenshots and they are scattering inside my hard disk drive. I wanted to share those nice website screenshots with everyone as a gallery in one page but I couldn’t find a way. Fortunately ScrnShots has become the perfect solution.
Today, I received an email and it says that ScrnShots had gone public! I was so excited an quickly sign up an account. ScrnShots is like a Flickr dedicated to web screenshots and screen based design. It looks like an alternative to web design galleries because it was uploaded by community, and the screenshots uploaded can be embed into your blog and any other social sites too. Cool.
Personally I found ScrnShots is fun to use, and the most important thing is, it’s FREE! I really recommend to web designers to sign up and start sharing great web screenshots. This is my account but I just uploaded a few only.
I think ScrnShots is a good service, I think I’m going to stick and play with it for a while 😉